代码天地
网页图片分类和ALT属性为空
对网页上图片的ALT属性值的内容应该是什么,这个问题其实一直困扰着我,特别是文章的特色图片,由于这类图片不需要caption,我就更不知道ALT属性的内容应该是什么了。
WordPress的最新版本在处理图片属性的时候,多了一个小提示,让我搞清楚了这个问题!这个小提示是这样的:

wordpress对于ALT属性的提示
“如果图片仅作为装饰用,请留空。”这句话引起了我的好奇,于是打开这个链接详细学习了一番:https://www.w3.org/WAI/tutorials/images/decision-tree/,然后我还学习了这个页面:https://www.w3.org/WAI/tutorials/images/
原来网页上的图片还有这么多分类,按照W3的建议,不同分类的图片的ALT属性设置也不尽相同。具体如下;
(1)信息类图片
这类图片在网页上的作用是提供信息,比如文章内页的图片,一般都是围绕文章主题的一些图片,图片本身含有要传递给读者的信息。这类图片的ALT属性内容应该包含此图片的核心信息。
(2)装饰类图片
这类图片的作用不是提供信息,而是装饰页面。典型如特色图片,一个与文章内容没有关系,可有可无的图片。这类图片的ALT属性内容应该就是空,alt=""。
(3)功能性图片
图片网页上的打印按钮,提交表单的按钮,可能就是图片,点击图片实现某种功能。这类图片的ALT属性应该是描述背后的链接的功能说明。
(4)有文字的图片
通过CSS或者JS技术,我们现在可以将文字直接浮在图片上面。W3的建议是,不要去使用有文字的图片,除非是LOGO图片;对于这类图片的ALT属性,跟图片上的文字一样即可。
(5)复杂图片
比如图表,各种曲线的图片等等。这类图片跟信息类图片相似,需要在ALT属性中写入这个复杂图片所传递的核心信息。
(6)图片组
如果多张图片传递的是相同的一个信息,每一张图片的ALT属性值都应该是这一个完整信息的描述。
(7)图片地图(有多个可点击区域的图片)
图片的ALT属性值应该是整个图片的内容核心,同时,每一个可点击区域的ALT值应该用来描述目的链接。
我个人感觉,重点需要关注的第2类,装饰类图片的ALT信息。只有这一类图片的ALT建议是空!
这几年做站的经验,几乎所有的SEO教学内容都在说一个事情,所有的图片都需要有ALT属性值,这是必须的,而且里面还要放置关键词!现在我不这样认为了。。。
W3对网页图片做这样的分类,有一个目的,就是服务各类残障人士,比如看不见的人,他们使用屏幕阅读器(sreen reader)浏览网页,在遇到图片的时候,会将ALT属性值读出来,而如果这个图片只是装饰作用,读出来是没有意义的。
Google的指导文件说:"use text that fulfills the same function as the image"。看不见的人,在浏览网页的时候,完全可以忽略装饰性的图片,因此对这类图片的ALT属性值,应该设置为空!
我被说服了......
虽然各类SEO工具还会提示说,网页上有图片没有ALT属性值,我还是决定对装饰性的特色图片,使用alt=""。

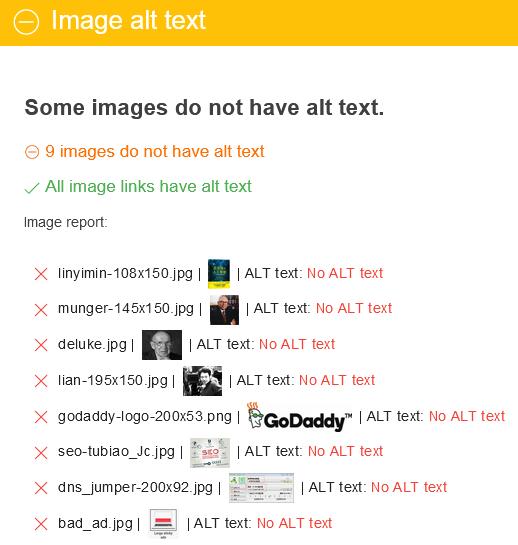
SEO工具对图片ALT属性为空的提示
这些SEO工具还不可能知道我网站页面中的那些图片,哪些是装饰性用的,哪些是提供信息的,它们只会机械的提示而已。我选在做对的事情!
以上就是对W3做的网页图片分类的介绍和ALT属性如何填写的说明。


 关注神逸官方微信
关注神逸官方微信